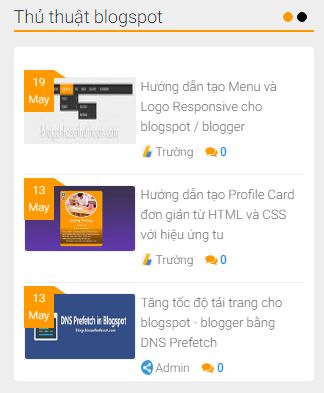
Hướng dẫn thêm Slider bài viết trượt dọc theo nhãn cho blogpsot/blogger
Trong bài viết này mình sẽ hướng dẫn các bạn thêm Slider bài viết theo nhãn (lable) trượt dọc cho blogspot. Với widget này bạn có thể thêm nhiều bài viết cho các chuyên mục mà không tốn về không gian cũng như thẩm mỹ của blog.
Hướng dẫn cách làm:
Bước 1: Để thực hiện thêm widget này bạn tiến hành tìm đến thẻ đóng </head> và thêm đoạn code sau lên phía trên<link href="https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/flexslider.min.css" rel="stylesheet" type="text/css"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/flexslider/2.6.1/jquery.flexslider.min.js" type="text/javascript"></script>
Bước 2: Bạn tìm đến thẻ ]]></b:skin> và dán đoạn CSS sau lên phía trên
.mbtslides-title {
font-family:Roboto;
font-weight:400;
font-size:18px!important;
border-bottom:2px solid #f90;
color:#242729;
width:300px
}
.flexslider {
width:300px;
margin:0;
border:0
}
.flexslider .slides {
list-style-type:none;
margin:0 auto 10px;
padding:0
}
.flexslider li {
color:#666;
font-family:helvetica;
font-size:12px;
overflow:hidden;
position:relative;
padding-top:10px;
line-height:1.6em
}
.flexslider .flex-control-nav {
list-style:none outside none;
position:absolute;
top:-45px;
right:5px;
text-align:right;
height:10px
}
.flexslider .flex-control-nav li {
display:inline-block;
margin:0 2px
}
.flexslider .flex-control-nav a {
text-indent:9999px;
display:block;
width:10px;
cursor:pointer;
height:10px;
background-color:#000;
border:1px solid #000;
border-radius:100%!important
}
.flexslider .flex-control-nav a.flex-active {
background-color:#f90;
border:1px solid #f90;
box-shadow: none;
}
.flexslider .flex-div {
margin:0 auto 20px;
display:block;
border-bottom:1px solid #eee;
padding-bottom:20px!important;
position:relative
}
.flexslider li a {
color:#0080ff;
text-decoration:none
}
.flexslider i {
color:#999;
padding-right:5px
}
.flexslider .iline {
line-height:2em;
margin-top:3px
}
.flexslider .icontent {
line-height:1.5em;
margin-top:5px
}
.flexslider div span {
margin:0 5px 0 0;
display:inline-block;
font-weight:400
}
.flexslider .mbttitle {
font-family:Roboto;
font-size:13px;
color:#666;
font-weight:400;
text-decoration:none
}
.flexslider .mbttitle:hover,.flexslider .itotal a:hover {
color:#333;
text-decoration:none
}
.flexslider .iedit a {
text-decoration:none;
color:#999;
cursor:pointer
}
.flexslider .iedit:before,.flexslider .iauthor:before,.flexslider .itag:before,.flexslider .icomments:before,.flexslider .idate:before,.flexslider .itotal span:before {
font-family:fontAwesome;
position:relative;
padding-right:8px;
color:#999
}
.flexslider .iauthorpic {
width:15px!important;
height:15px!important;
border-radius:50%;
float:none;
display:inline-block!important;
margin:0;
padding-right:3px;
position:relative;
top:3px
}
.flexslider .iFeatured {
overflow:hidden;
position:relative;
float:left;
margin:0 5px 10px 0;
padding:0
}
.flexslider .iFeatured a {
background:none;
padding:0;
display:block;
border:1px solid #eee
}
.flexslider .iFeatured img {
width:110px!important;
height:65px!important;
-moz-transition:all .3s;
-webkit-transition:all .3s;
transition:all .3s;
border-radius:2px
}
.flexslider .iFeatured:hover img {
opacity:1;
-moz-transform:scale(1.4);
-webkit-transform:scale(1.4);
transform:scale(1.4)
}
.flexslider .icomments a {
color:#0080ff;
font-family:arial;
font-size:12px
}
.flexslider .icomments a:hover {
text-decoration:underline
}
.flexslider .icomments:before {
content:'\f086';
padding:0 3px 0 7px;
color:#f90
}
.flexslider .idate {
position:absolute;
left:0;
top:-7px;
background:#f90;
color:#fff;
padding:3px 4px;
font-family:Roboto;
font-size:11px;
border:1px solid #f90
}
.flexslider .idate div {
width:auto;
line-height:1.6em;
text-align:center
}
.flexslider .idate:after {
content:' ';
position:absolute;
z-index:-9999px;
width:0;
height:0;
left:29px;
top:-1px;
border-width:4px 6px;
border-style:solid;
border-color:transparent transparent #f90 #f90
}
.flexslider .flex-div-v {
margin:10px;
display:block;
border-bottom:1px solid #eee;
padding-bottom:10px!important;
position:relative
}
Bước 3: Để xuất hiển thị bạn cần sử dụng đoạn code sau:
<script type="text/javascript">
$(window).load(function() {
$('.mbt-v').flexslider({
animation: "slide",
directionNav: false,
touch: true,
direction: "vertical",
slideshowSpeed: 2500,
pauseOnHover: true,
animationSpeed: 700,
});
});
</script>
<h2 class="mbtslides-title">
Thủ thuật blogspot</h2>
<div class="flexslider mbt-v">
<ul class="slides">
<script type="text/javascript">
//########## Hàm mặc định
var ListBlogLink = "http://www.blogchiasethuthuat.com";
var ListCount = 6;
var ListLabel = "Thủ%20thuật%20blogspot";
var TitleCount = 66;
var ImageSize = 150;
//################### Function Start
function mbtslider(json) {
for (var i = 0; i < ListCount; i++) {
//################### Variables Declared
var listing = ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = AuthorPic = ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = "";
//################### Category
if (json.feed.entry[i].category != null) {
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += "<a href='" + ListBlogLink + "/search/label/" + json.feed.entry[i].category[k].term + "'>" + json.feed.entry[i].category[k].term + "</a>";
if (k < json.feed.entry[i].category.length - 1) {
ListTag += " ";
}
}
}
//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl = "'" + json.feed.entry[i].link[j].href + "'";
//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title != null) {
ListTitle = json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total) {
ListComments = "<a href='" + json.feed.entry[i].link[j].href + "#comment-form'>" + json.feed.entry[i].thr$total.$t + "</a>";
}
ListAuthor = json.feed.entry[i].author[0].name.$t.split(" ");
ListAuthor = ListAuthor.slice(0, 1).join(" ");
AuthorPic = json.feed.entry[i].author[0].gd$image.src;
//################### Date Format
ListMonth = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"];
ListDate = json.feed.entry[i].published.$t.substring(0, 10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m - 1)];
ListUpdate = json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm - 1)];
//################### Thumbnail Check
// YouTube scan
if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null) {
var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/" + youtube_id + "/0.jpg'";
}
} else if (json.feed.entry[i].media$thumbnail) {
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk = thumbUrl.replace("/s72-c/", "/s" + ImageSize + "/");
ListImage = "'" + sk.replace("?imgmax=800", "") + "'";
} else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null) {
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
} else {
ListImage = "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnNKsKvwcHFM824JVSoRKF8WFMIUS1C1w8YPvpgdRB-wGmJiVGiJ-EGsiK9A_4Qvk5blhP-MmpUuGBOQFKdPUFUuNWM0Sh2kIBe7WxCdw81x0SUkjzCGYf-m1fWJKsaHHcVcdQEcc64wo/s200/Icon.png'";
}
//################### Printing List
var listing = "<div class='flex-div-v'><div class='iFeatured'><a href=" + ListUrl +
"><img src=" + ListImage +
"/></a></div><a class='mbttitle' href=" + ListUrl +
"target='_blank'>" + ListTitle +
"</a><div class='iline'><span class='iauthor'><img class='iauthorpic' src='" + AuthorPic + "'/>" + ListAuthor +
"</span><span class='icomments'>" + ListComments +
"</span> <span class='idate'><div>" + D +
"</div><div> " + M +
"</div></span></div></div>";
if (i == 0)
document.write('<li>');
if (i < ListCount / 2)
document.write(listing);
if (i == ListCount / 2)
document.write('</li><li>');
if (i >= ListCount / 2)
document.write(listing);
if (i == ListCount)
document.write('</li>');
}
}
<!-- #### Invoking the Callback Function #### -->
document.write("<script src='" + ListBlogLink + "/feeds/posts/default/-/" + ListLabel + "?alt=json-in-script&callback=mbtslider'></" + "script>");
</script>
</ul>
</div>
Chỉnh sửa:
Bạn cần lưu ý chỉnh sửa một vài thành phần sau đây (lưu ý nếu bạn thông thạo có thể tuỳ biến nâng cao hơn)Thay:
http://www.blogchiasethuthuat.com thành link blog của bạn
Listcount: số bài viết hiển thị
Listlable: nhãn lấy bài viết
Titlecount: độ dài của tiêu đề
Imagesize: kích thước ảnh (tuy nhiên bạn nên để mặc định)
Chúc bạn thành công!
huhu
























Hay :D
Trả lờiXóa