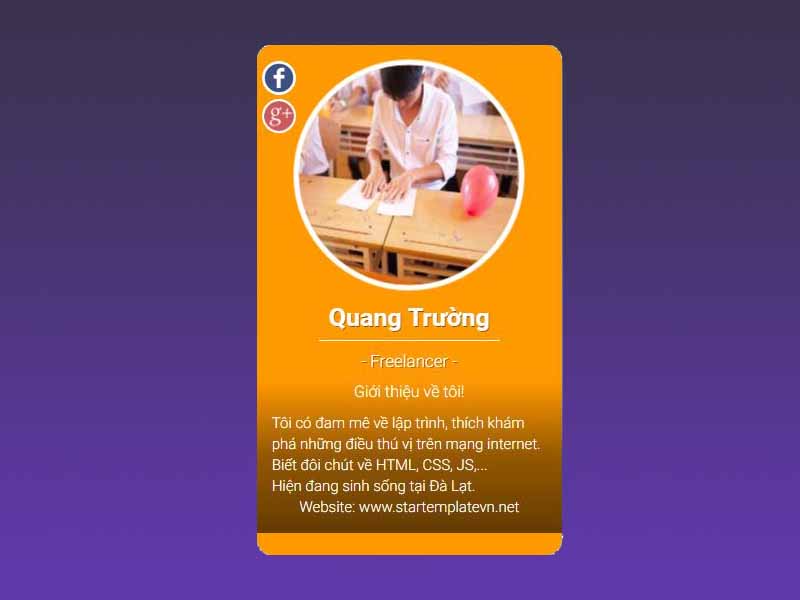
Hướng dẫn tạo Profile Card đơn giản từ HTML và CSS với hiệu ứng tuyệt đẹp
Profile Card đơn giản hiểu là giới thiệu về thông tin cá nhân, sơ lược về bản thân của bạn, trong bài viết này mình sẽ hướng dẫn các bạn cách tạo một Profile Card đơn giản từ HTML và CSS với hiệu ứng tuyệt đẹp.
Hướng dẫn thực hiện
Bước 1: Bạn thêm CSS dưới đây lên phía trên thẻ ]]></b:skin> trong mẫu.profile-card header img {
border-radius:50%;
margin:15px auto;
display:block;
width:200px;
height:200px;
border:5px solid #fff
}
.profile-card {
border-radius:50%;
margin:0 auto;
display:block;
height:240px;
width:100%;
overflow:hidden;
transition:all ease .3s
}
.profile-card:hover {
border-radius:15px;
height:500px;
background-color:#f90;
padding:10px 0 0
}
.profile-card:hover header img {
animation:profile_image 2000ms linear both;
animation-delay:.5s
}
.profile-card header {
text-align:center
}
.profile-card header h1 {
position:relative;
text-align:center;
color:#fff;
text-shadow:1px 1px rgba(0,0,0,0.5);
font-size:25px;
line-height:25px;
display:inline-block;
padding:10px;
transition:all ease .25s;
border-top:1px solid #fff;
border-bottom:1px solid #fff
}
.profile-card:hover header h1 {
margin-top:0;
outline:0 solid #fff;
border-top:0 solid #fff;
border-bottom:1px solid #fff
}
.profile-card header h2 {
text-align:center;
color:#fff;
text-shadow:1px 1px rgba(0,0,0,0.5);
font-size:17px;
font-weight:400;
line-height:normal;
margin:10px 0 0
}
.profile-bio p{
margin:0
}
.profile-card .profile-bio {
margin-top:10px;
padding:0 15px 15px!important;
transition:all linear 1.5s;
color:#fff;
font-size:15px;
opacity:0;
background:linear-gradient(to bottom,rgba(0,0,0,0) 0%,rgba(0,0,0,0.42) 49%,rgba(0,0,0,0.61) 100%)
}
.profile-card:hover .profile-bio {
opacity:1
}
.profile-card .profile-bio p:first-child {
text-align:center;
font-size:16px;
margin: 0 0 10px;
}
.profile-card .profile-social-links {
position:relative;
margin-top:-472px;
margin-left:-50px;
list-style-type:none;
opacity:0;
transition:all ease .5s
}
.profile-card:hover .profile-social-links {
margin-left:5px;
opacity:1
}
.profile-card .profile-social-links li img {
width:30px;
background:#fff;
border-radius:50%;
padding:2px
}
@keyframes profile_image {
0% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
}
3.4% {
transform:matrix3d(1.032,0,0,0,0,1.041,0,0,0,0,1,0,0,0,0,1)
}
4.7% {
transform:matrix3d(1.045,0,0,0,0,1.06,0,0,0,0,1,0,0,0,0,1)
}
6.81% {
transform:matrix3d(1.066,0,0,0,0,1.089,0,0,0,0,1,0,0,0,0,1)
}
9.41% {
transform:matrix3d(1.088,0,0,0,0,1.117,0,0,0,0,1,0,0,0,0,1)
}
10.21% {
transform:matrix3d(1.094,0,0,0,0,1.123,0,0,0,0,1,0,0,0,0,1)
}
13.61% {
transform:matrix3d(1.112,0,0,0,0,1.133,0,0,0,0,1,0,0,0,0,1)
}
14.11% {
transform:matrix3d(1.114,0,0,0,0,1.133,0,0,0,0,1,0,0,0,0,1)
}
17.52% {
transform:matrix3d(1.121,0,0,0,0,1.124,0,0,0,0,1,0,0,0,0,1)
}
18.72% {
transform:matrix3d(1.121,0,0,0,0,1.119,0,0,0,0,1,0,0,0,0,1)
}
21.32% {
transform:matrix3d(1.12,0,0,0,0,1.107,0,0,0,0,1,0,0,0,0,1)
}
24.32% {
transform:matrix3d(1.115,0,0,0,0,1.096,0,0,0,0,1,0,0,0,0,1)
}
25.23% {
transform:matrix3d(1.113,0,0,0,0,1.094,0,0,0,0,1,0,0,0,0,1)
}
29.03% {
transform:matrix3d(1.106,0,0,0,0,1.09,0,0,0,0,1,0,0,0,0,1)
}
29.93% {
transform:matrix3d(1.105,0,0,0,0,1.09,0,0,0,0,1,0,0,0,0,1)
}
35.54% {
transform:matrix3d(1.098,0,0,0,0,1.096,0,0,0,0,1,0,0,0,0,1)
}
36.74% {
transform:matrix3d(1.097,0,0,0,0,1.098,0,0,0,0,1,0,0,0,0,1)
}
41.04% {
transform:matrix3d(1.096,0,0,0,0,1.102,0,0,0,0,1,0,0,0,0,1)
}
44.44% {
transform:matrix3d(1.097,0,0,0,0,1.103,0,0,0,0,1,0,0,0,0,1)
}
52.15% {
transform:matrix3d(1.099,0,0,0,0,1.101,0,0,0,0,1,0,0,0,0,1)
}
59.86% {
transform:matrix3d(1.101,0,0,0,0,1.099,0,0,0,0,1,0,0,0,0,1)
}
63.26% {
transform:matrix3d(1.101,0,0,0,0,1.099,0,0,0,0,1,0,0,0,0,1)
}
75.28% {
transform:matrix3d(1.1,0,0,0,0,1.1,0,0,0,0,1,0,0,0,0,1)
}
85.49% {
transform:matrix3d(1.1,0,0,0,0,1.1,0,0,0,0,1,0,0,0,0,1)
}
90.69% {
transform:matrix3d(1.1,0,0,0,0,1.1,0,0,0,0,1,0,0,0,0,1)
}
100% {
transform:matrix3d(1.1,0,0,0,0,1.1,0,0,0,0,1,0,0,0,0,1)
}
}
.profile-card:hover header h1 {
animation:name_and_job 1500ms linear both;
animation-delay:.4s
}
@keyframes name_and_job {
0% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-300,0,0,1)
}
1.3% {
transform:matrix3d(3.905,0,0,0,0,1,0,0,0,0,1,0,-237.02,0,0,1)
}
2.55% {
transform:matrix3d(4.554,0,0,0,0,1,0,0,0,0,1,0,-182.798,0,0,1)
}
4.1% {
transform:matrix3d(4.025,0,0,0,0,1,0,0,0,0,1,0,-125.912,0,0,1)
}
5.71% {
transform:matrix3d(3.039,0,0,0,0,1,0,0,0,0,1,0,-79.596,0,0,1)
}
8.11% {
transform:matrix3d(1.82,0,0,0,0,1,0,0,0,0,1,0,-31.647,0,0,1)
}
8.81% {
transform:matrix3d(1.581,0,0,0,0,1,0,0,0,0,1,0,-21.84,0,0,1)
}
11.96% {
transform:matrix3d(1.034,0,0,0,0,1,0,0,0,0,1,0,4.825,0,0,1)
}
12.11% {
transform:matrix3d(1.023,0,0,0,0,1,0,0,0,0,1,0,5.53,0,0,1)
}
15.07% {
transform:matrix3d(0.947,0,0,0,0,1,0,0,0,0,1,0,12.662,0,0,1)
}
16.12% {
transform:matrix3d(0.951,0,0,0,0,1,0,0,0,0,1,0,13.007,0,0,1)
}
27.23% {
transform:matrix3d(1.001,0,0,0,0,1,0,0,0,0,1,0,2.352,0,0,1)
}
27.58% {
transform:matrix3d(1.001,0,0,0,0,1,0,0,0,0,1,0,2.121,0,0,1)
}
38.34% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.311,0,0,1)
}
40.09% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.291,0,0,1)
}
50% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.048,0,0,1)
}
60.56% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0.007,0,0,1)
}
82.78% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
}
100% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
}
}
.profile-card:hover ul li:first-child {
animation:social_animation 2000ms ease-in-out both;
animation-delay:.75s
}
.profile-card:hover ul li:nth-child(2) {
animation:social_animation 2000ms ease-in-out both;
animation-delay:1s
}
.profile-card:hover ul li:nth-child(3) {
animation:social_animation 2000ms ease-in-out both;
animation-delay:1.25s
}
@keyframes social_animation {
0% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-300,0,0,1)
}
1.3% {
transform:matrix3d(3.905,0,0,0,0,1,0,0,0,0,1,0,-237.02,0,0,1)
}
2.55% {
transform:matrix3d(4.554,0,0,0,0,1,0,0,0,0,1,0,-182.798,0,0,1)
}
4.1% {
transform:matrix3d(4.025,0,0,0,0,1,0,0,0,0,1,0,-125.912,0,0,1)
}
5.71% {
transform:matrix3d(3.039,0,0,0,0,1,0,0,0,0,1,0,-79.596,0,0,1)
}
8.11% {
transform:matrix3d(1.82,0,0,0,0,1,0,0,0,0,1,0,-31.647,0,0,1)
}
8.81% {
transform:matrix3d(1.581,0,0,0,0,1,0,0,0,0,1,0,-21.84,0,0,1)
}
11.96% {
transform:matrix3d(1.034,0,0,0,0,1,0,0,0,0,1,0,4.825,0,0,1)
}
12.11% {
transform:matrix3d(1.023,0,0,0,0,1,0,0,0,0,1,0,5.53,0,0,1)
}
15.07% {
transform:matrix3d(0.947,0,0,0,0,1,0,0,0,0,1,0,12.662,0,0,1)
}
16.12% {
transform:matrix3d(0.951,0,0,0,0,1,0,0,0,0,1,0,13.007,0,0,1)
}
27.23% {
transform:matrix3d(1.001,0,0,0,0,1,0,0,0,0,1,0,2.352,0,0,1)
}
27.58% {
transform:matrix3d(1.001,0,0,0,0,1,0,0,0,0,1,0,2.121,0,0,1)
}
38.34% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.311,0,0,1)
}
40.09% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.291,0,0,1)
}
50% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,-0.048,0,0,1)
}
60.56% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0.007,0,0,1)
}
82.78% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
}
100% {
transform:matrix3d(1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1)
}
}
Bước 2: Để hiển thị Profile Card bạn sử dụng đoạn HTML sau
<div class="profile-card">
<header>
<a href="#"><img src="http://i.imgur.com/rNciAQi.jpg" alt="Admin" />
</a>
<h1>Quang Trường</h1>
<h2>- Freelancer -</h2>
</header>
<div class="profile-bio">
<p>Giới thiệu về tôi!</p>
<p>Tôi có đam mê về lập trình, thích khám phá những điều thú vị trên mạng internet. Biết đôi chút về HTML, CSS, JS,...
<br/> Hiện đang sinh sống tại Đà Lạt.
<br/>
<center>Website: www.startemplatevn.net</center>
</p>
</div>
<ul class="profile-social-links">
<li>
<a href="#" target="_blank"><img src="http://i.imgur.com/MGr2Xgh.png" />
</a>
</li>
<li>
<a href="#" target="_blank"><img src="http://i.imgur.com/cH4dmJZ.png" />
</a>
</li>
</ul>
</div>
Bạn chỉnh sửa thông tin hình ảnh, có thể thêm mạng xã hội,...Chúc bạn thành công!
huhu